「Qt Creatorを使うとGUIを作るのめちゃくちゃ楽」アプリ開発奮闘記 Part2

前回までのアプリ開発奮闘記
前回の記事はこちら。PySide6で開発を行うための開発環境を構築しました。

とりあえずメインウインドウを表示する
ではまずはじめにウインドウを表示してみましょう。何も表示されないただのウインドウです。
今回のアプリケーションは、タスクを1個ずつ出してくれるものです。そこからガムボールマシンをイメージしたので”Gumball“と名付けることにします。

まず以前の記事でも行いましたが、使用するインタプリタを設定します。その後、次のファイルを作成します。
import PySide6
from PySide6 import QtWidgets
import os, sys
class GumballGUI(QtWidgets.QMainWindow):
def __init__(self, parent=None) -> None:
super(GumballGUI, self).__init__(parent)
## ウインドウタイトル設定
self.setWindowTitle("Gumball")
def main():
## 環境変数QT_QPA_PLATFORM_PLUGIN_PATHの設定
dirname = os.path.dirname(PySide6.__file__)
plugin_path = os.path.join(dirname, 'plugins', 'platforms')
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = plugin_path
app = QtWidgets.QApplication()
gum_gui = GumballGUI()
gum_gui.show()
sys.exit(app.exec())
if __name__ == "__main__":
main()これを実行すると図2のようになります。

とりあえず真っ白なウインドウが表示されましたね。
ちなみに
dirname = os.path.dirname(PySide6.__file__)
plugin_path = os.path.join(dirname, 'plugins', 'platforms')
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = plugin_pathの部分はQt Platform Abstractionに関する環境変数設定の部分で、プラットフォームごとの依存部分(その環境固有の機能)を扱うものです。とりあえずは「おまじない」として設定しておけば良いでしょう。
Qt CreatorでGUIを作る
次はGUI部分を作っていきます。Qtを使う場合はQt Creatorを使ってGUIを作ることができます。Qt CreatorでGUIをデザインし、拡張子が.uiのファイルとして保存します。それをプログラム側から読み出すことでGUIを作成します。
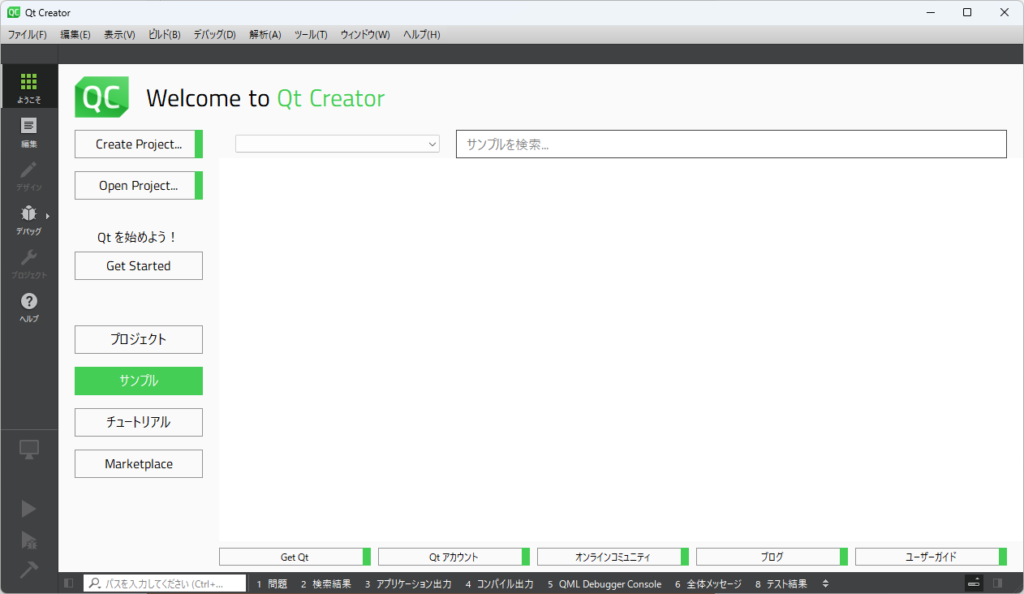
まずQt Creatorを起動します(図3)。次にメニューのファイルからNew File…を選びます。

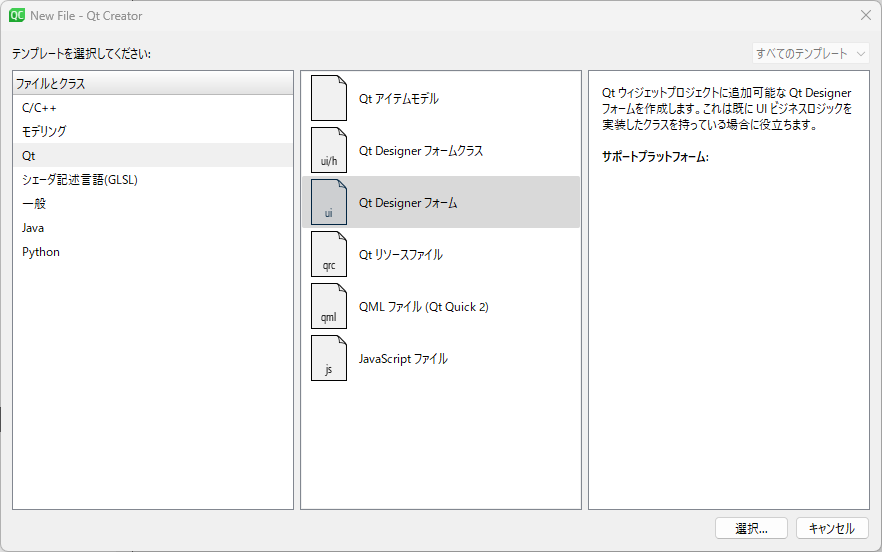
そうすると図4のウインドウが開きます。ここで「ファイルとクラス」からQtにし、Qt Designerフォームを選択します。

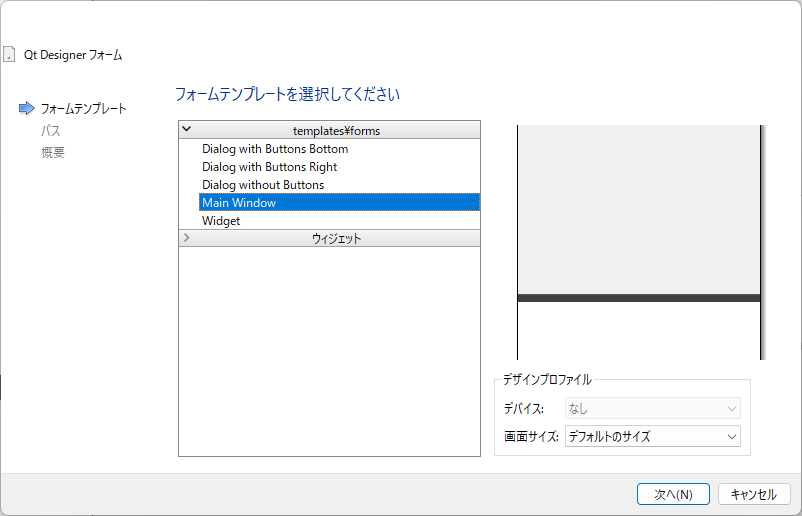
すると図5のウインドウになるのでMain Windowを選択します。

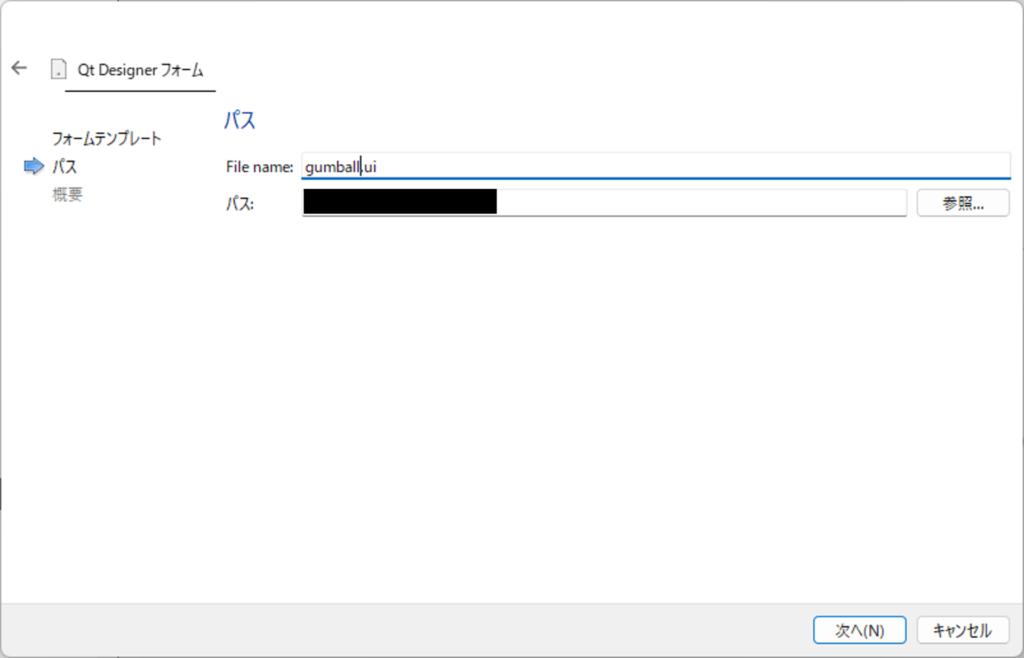
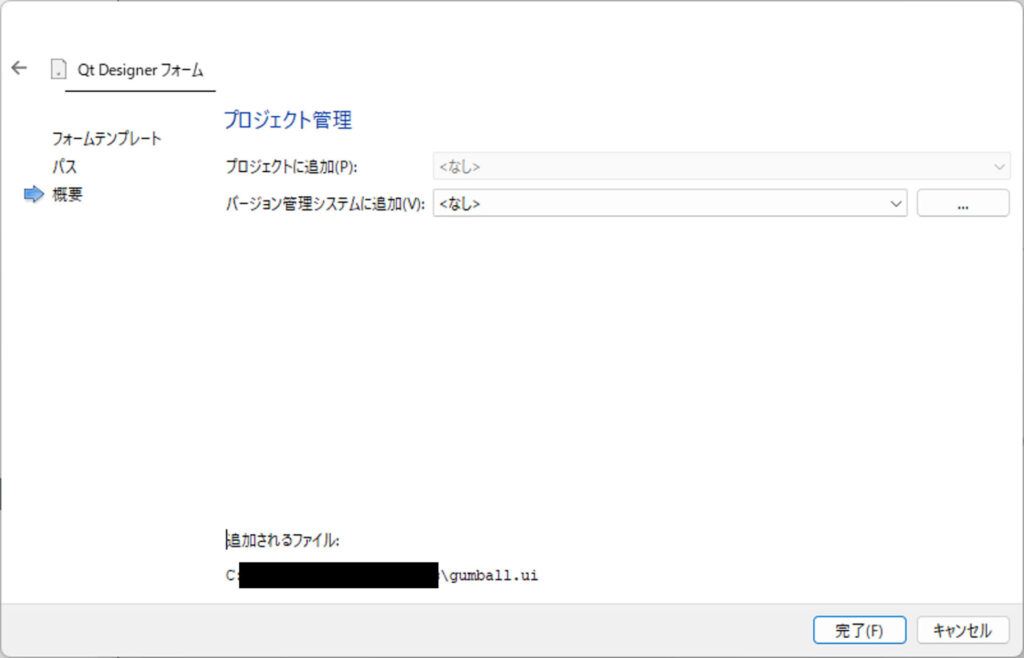
つぎにファイルの名前と場所を入力します。今回はgumball.uiとします(図6)。あとはそのまま完了にしてしまいます(図7)。


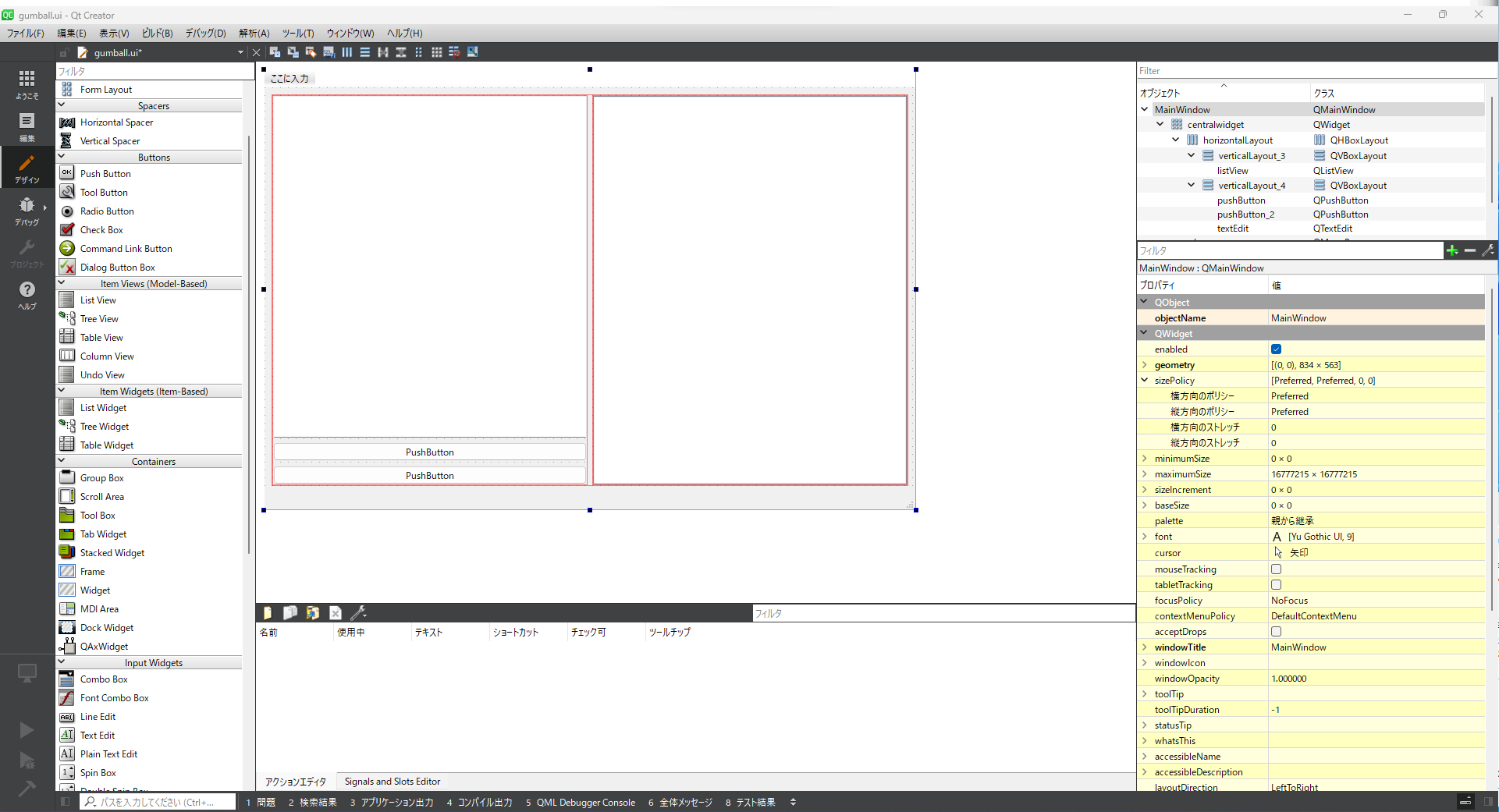
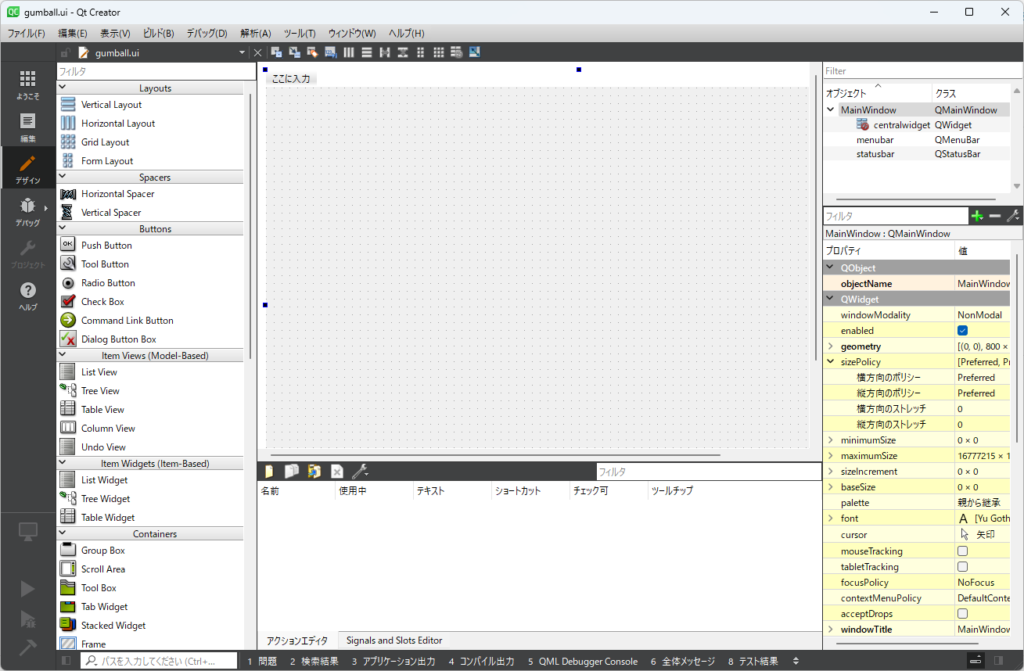
ここまで来ると、図8の画面になり、いよいよGUI設計開始です!

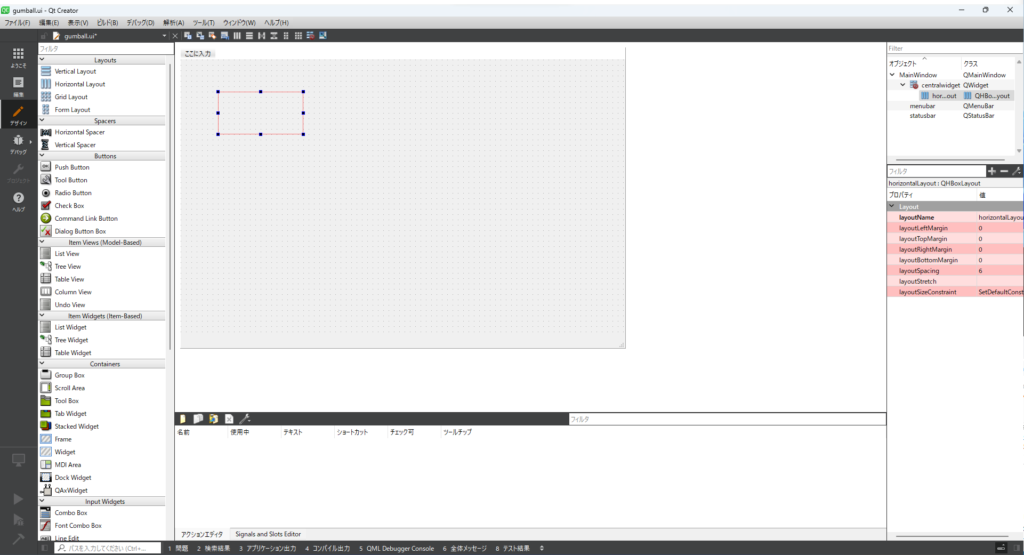
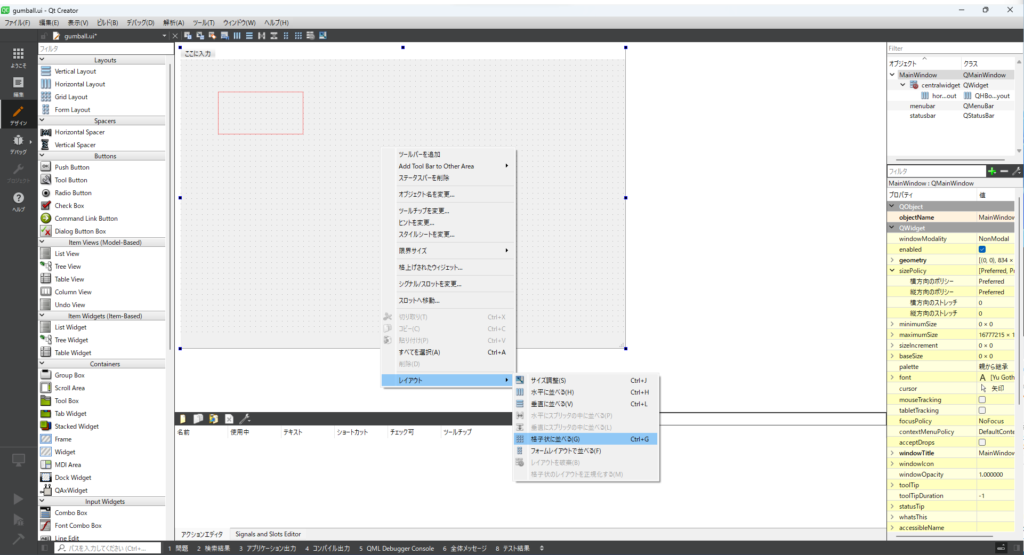
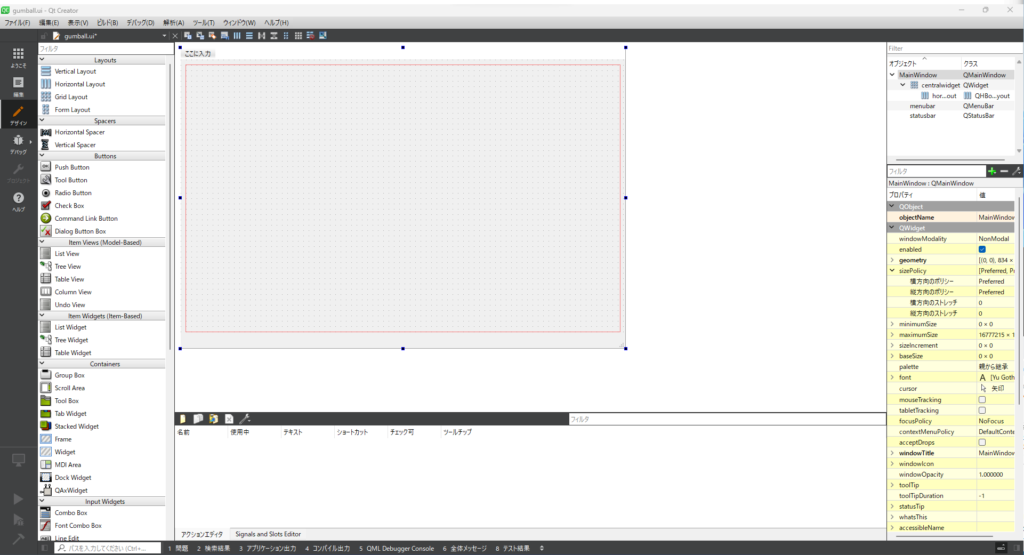
この画面の中央にウインドウが配置されていて、そこにパーツを並べていきます。ウインドウに配置するボタンやテキスト入力部分などの各要素をQtではWidget(ウィジェット)と呼びます。まず水平にウィジェットを並べるHorizontal Layoutを配置します(図9)。ただ配置するだけだとウインドウの全体に渡って広がってくれないし、ウインドウのサイズ変更に従ってサイズが変更されません。そこでウインドウ上で右クリック、レイアウト→格子状に並べる、を選択してあげます(図10)。そうするとHorizontal Layoutがウインドウ全体に広がります(図11)。



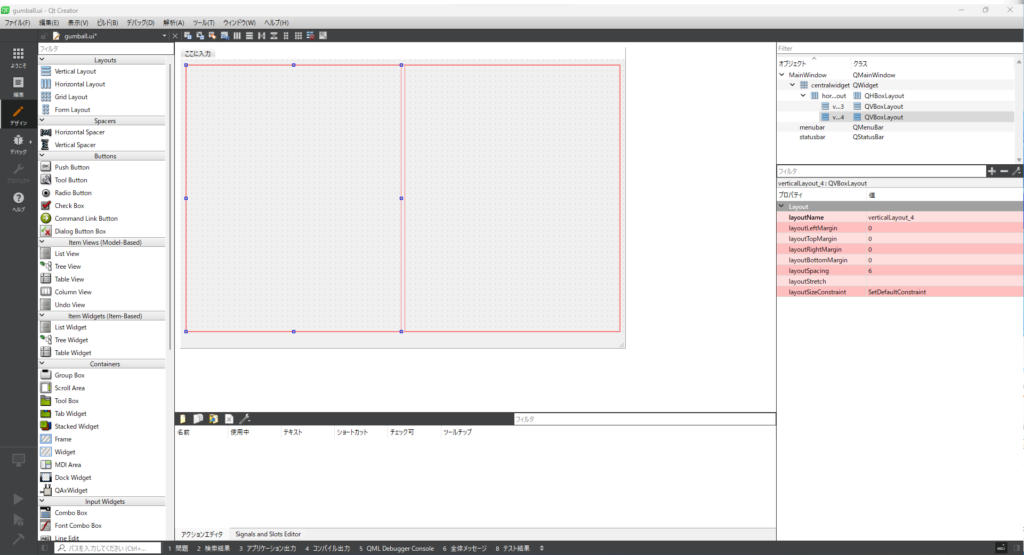
次に縦にウィジェットを配置するVertical Layoutを2つ、Horizontal Layoutの中に入れます。これで左右に1つずつVertical Layoutが配置されます。入れづらい場合は右上のオブジェクトの親子関係が表示されているリストにドラッグアンドドロップしてやるといいかもしれません。ここまで来ると、図12のようになるはずです。

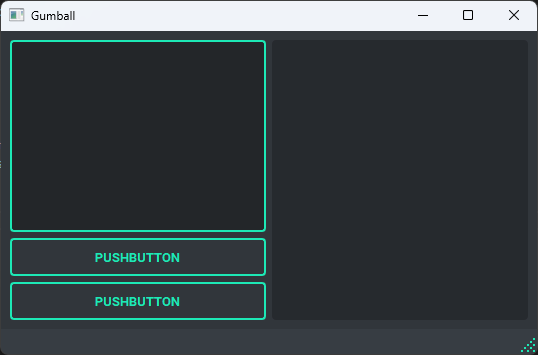
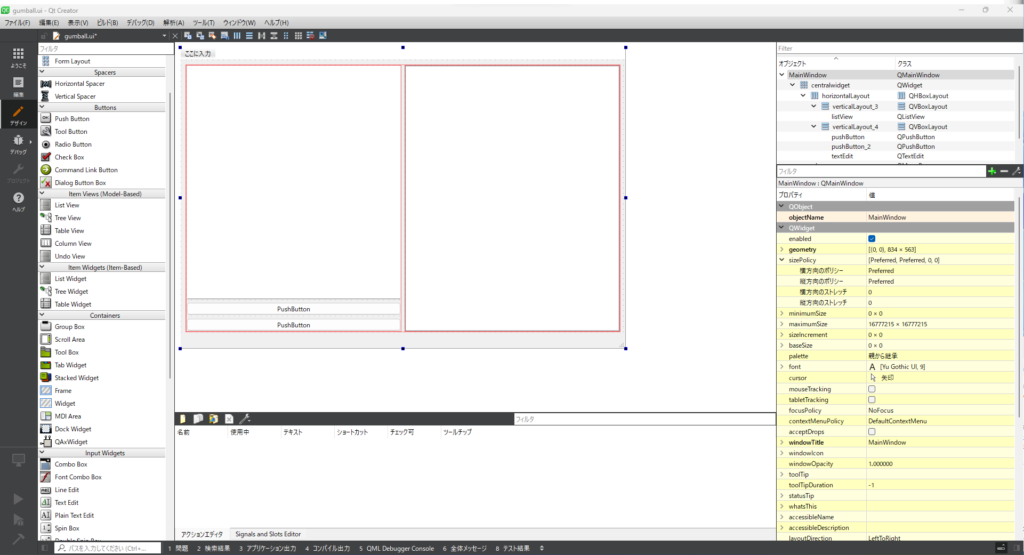
あとは試しに左のVertical Layoutにプッシュボタン(Push Button)を2つ、テキスト入力部分(Text Edit)を1つ、右のVertical Layoutには後にタスクリストを表示したいのでList Viewを入れてみます(図13)。

これでひとまずgumball.uiを保存して使ってみましょう!
次回は…
次回は作ったgumball.uiをプログラムで読み込み、表示してみます。マテリアルデザインへのスタイル変更にも挑戦します!
次回の記事はこちら。