「Qt-Materialでついにマテリアルデザイン!」アプリ開発奮闘記 Part3

toon_robotics_admin
前回までのアプリ開発奮闘記
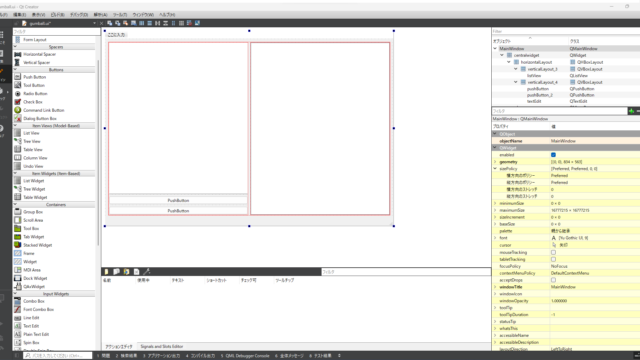
前回の記事はこちら。Qt Creatorを使ってGUIを設計し、uiファイルとして準備しました。

「Qt Creatorを使うとGUIを作るのめちゃくちゃ楽」アプリ開発奮闘記 Part2
uiファイルを読み込もう
前回作成したuiファイルをプログラムで読み込んで表示してみましょう!前回作成したgumball.uiファイルを、メインのプログラムであるgumball.pyと同じディレクトリに配置しました。前回までのコードを次のように変更します。
import PySide6
from PySide6 import QtWidgets
from PySide6.QtUiTools import QUiLoader
import os, sys
class GumballGUI(QtWidgets.QMainWindow):
def __init__(self, parent=None) -> None:
super(GumballGUI, self).__init__(parent)
## ウインドウタイトル設定
self.setWindowTitle("Gumball")
##uiファイルのロード
self.loader = QUiLoader()
self.window = self.loader.load("./gumball.ui", None)
self.setCentralWidget(self.window)
def main():
## 環境変数QT_QPA_PLATFORM_PLUGIN_PATHの設定
dirname = os.path.dirname(PySide6.__file__)
plugin_path = os.path.join(dirname, 'plugins', 'platforms')
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = plugin_path
app = QtWidgets.QApplication()
gum_gui = GumballGUI()
gum_gui.show()
sys.exit(app.exec())
if __name__ == "__main__":
main()今回は新たに
##uiファイルのロード
self.loader = QUiLoader()
self.window = self.loader.load("./gumball.ui", None)
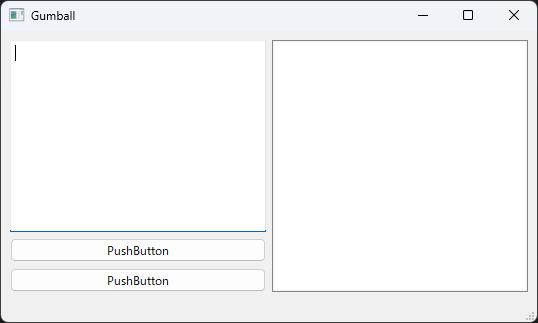
self.setCentralWidget(self.window)の部分を追加しました。ここがuiファイルの読み込み部分です。これを実行すると図1のウインドウが表示されます。

前回作成した通りの画面が表示されていますね。これで以降はQt Creatorでgumball.uiを編集して更新すればその設定がこちらのプログラムに反映されることになります。便利!
マテリアルデザインに変身!
それではこの画面を念願のマテリアルデザインに変更してみましょう!Qt-Materialを利用します。gumball.pyを次のように変更します。
import PySide6
from PySide6 import QtWidgets
from PySide6.QtUiTools import QUiLoader
from qt_material import apply_stylesheet
import os, sys
class GumballGUI(QtWidgets.QMainWindow):
def __init__(self, parent=None) -> None:
super(GumballGUI, self).__init__(parent)
## ウインドウタイトル設定
self.setWindowTitle("Gumball")
##uiファイルのロード
self.loader = QUiLoader()
self.window = self.loader.load("./gumball.ui", None)
self.setCentralWidget(self.window)
def main():
## 環境変数QT_QPA_PLATFORM_PLUGIN_PATHの設定
dirname = os.path.dirname(PySide6.__file__)
plugin_path = os.path.join(dirname, 'plugins', 'platforms')
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = plugin_path
app = QtWidgets.QApplication()
## マテリアルデザインにする
apply_stylesheet(app, theme='dark_teal.xml')
gum_gui = GumballGUI()
gum_gui.show()
sys.exit(app.exec())
if __name__ == "__main__":
main()今回は新たに
from qt_material import apply_stylesheetを追加しています。また
## マテリアルデザインにする
apply_stylesheet(app, theme='dark_teal.xml')この行も追加しています。
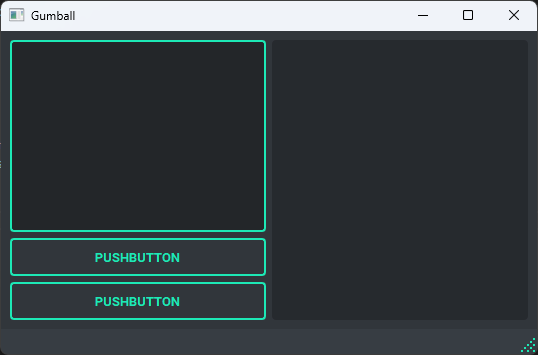
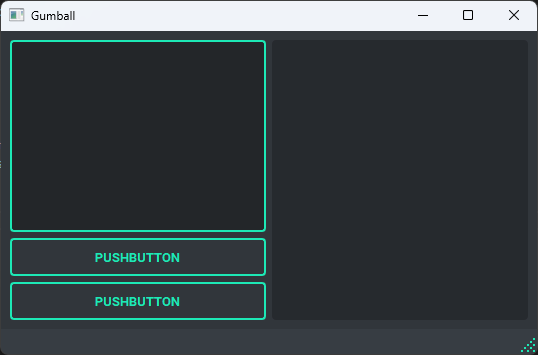
これで再度実行するとウインドウが図2のようになります。

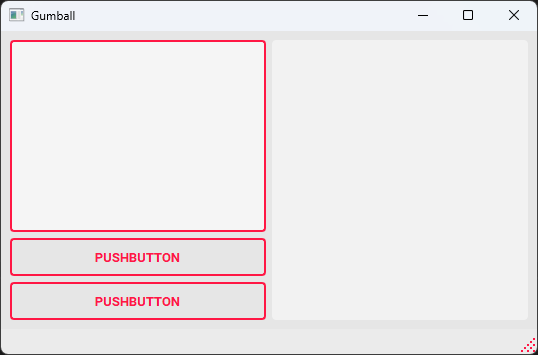
一気に雰囲気が変わりましたね!今回、適用するテーマは”dark_teal”にしましたが、他にもいくつか選ぶことができます。選べるテーマはこちらに記載されています。例えば”light_red”を選ぶと図3のようになります。

以降はgumball.uiに変更を加えても、これで自動的にマテリアルデザインに設定してくれます。これまた便利!
次回は…
ここまででGUI作成の基礎部分とマテリアルデザイン化の部分が準備できました。次回はGUIを一気にアプリのイメージどおりに作り込み、その動作を作り込んで行こうと思います。
ABOUT ME
