「PySideでタスク提案アプリを作ってみる」 アプリ開発奮闘記 Part1

はじめに
この記事から始まるアプリ開発奮闘記は、PySide6(Qt6)を使ったPythonのアプリ開発を行った際の経験と知識を記録した開発日誌になります。開発環境の構築からアプリ完成までの一連の流れや、その際に体験したトラブル、解決法、テクニックなどを記録します。
きっかけは「タスク提案アプリがほしい」
タスク管理ソフトやToDoリストを管理するようなソフトやサービスは数多くあります。しかし私が欲しかったのは
「今何をするべきか」を提案してくれるアプリ
でした。
正直、タスク管理画面にタスクがいっぱい並んでいて、ある程度優先順位を決められたとしても、そこから何かを選び出すのが辛い。そもそも優先順位を決める作業が辛い。
ということで、机に座ったときに「今はこれをやってくれ」というのを決めてくれる存在がほしいなと。タスク管理なんか忘れて、やることの順番を決めて今やるべきこと、それだけ教えてくれ、そういうアプリが欲しいなと思いました。
そんな中見つけた記事がこれ。タスクの優先順位をいくつかの基準でスコア化し、管理しようというライフハックです。これいいじゃん。こんな感じのことをアプリ化しよう。
もしかしたら既存のサービスやソフトで似たような事ができるのかもしれません、でも折角なら今後ロボット関連のアプリづくりでも役に立ちそうだし1から作ってみようと思い至りました。
そして今までなんとなーくやってこなかったgithubへのアップロードや公開などを一通りやってみよう、そして一連の作業を記録に残そう。
このアプリ開発奮闘記ではそうした記録を残していきます。
言語の選定とGUIライブラリの選定
タスクの優先順位決めのアルゴリズムはそこまで複雑な処理には多分なりません。なので重要なのはGUIライブラリになります。言語は作りやすさやライブラリの豊富さを考えPythonにします。
一方のGUIライブラリですが、Pythonではいくつか有名所のライブラリがあります。しかしできればカッコいい見た目のアプリにしたいので候補としてはKivyとPySideを挙げました。
Kivyは非常にカッコいいのですが日本語入力で苦戦する場合があるようで、今回は見送りました。(実際には試してみていいところまでアプリを作っていたのですが、日本語入力のところであまりにもややこしいので断念しました。対応策を提案している方もいらっしゃいますが今回は見送りました。)
そこで有名なフレームワークであるQtのPythonバインディングであるPySideを使います。簡単に言うとPythonでQtを使うためのものです。
PySideはもともとQt4向けのものでしたがQt5に対応したものとしてPySide2というのがあります。今回はQt6向けのPySide6を利用します。(番号の対応がPySide→Qt4, PySide2→Qt5, PySide6→Qt6なので若干混乱しました)
読み方は「キュート」。C++で開発されたアプリケーションフレームワーク。クロスプラットフォーム(異なる環境間で共通で利用できる)なのが特徴の一つ。GUIツールキットとして有名。ライセンスには商用ライセンス、オープンソースライセンスのそれぞれがある。公式ページ
どんなアプリにしたいか

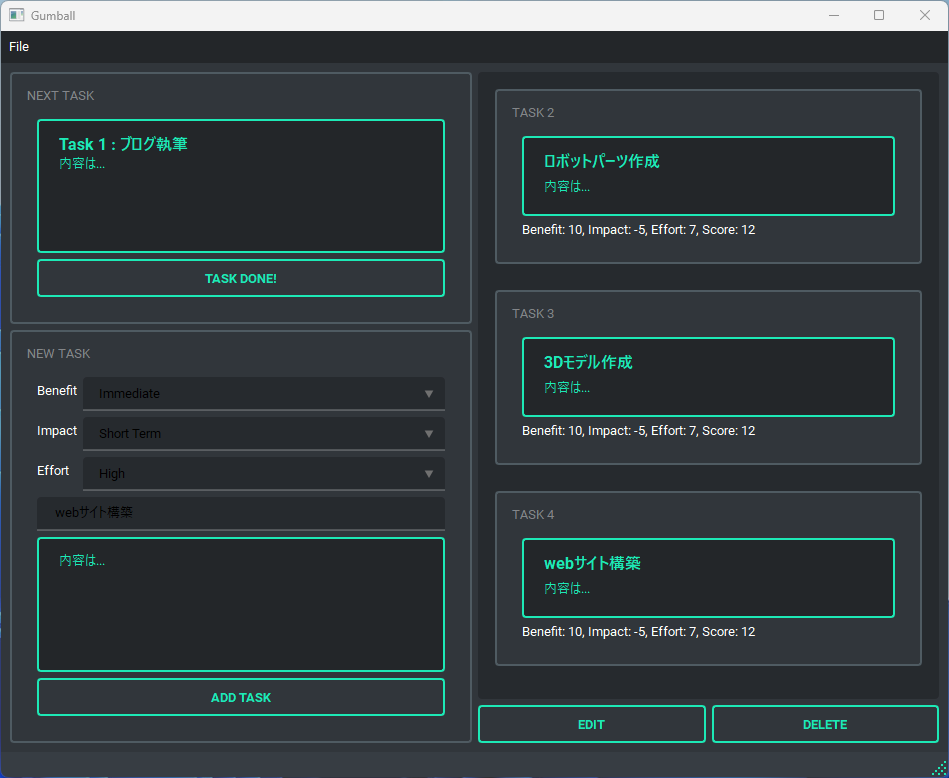
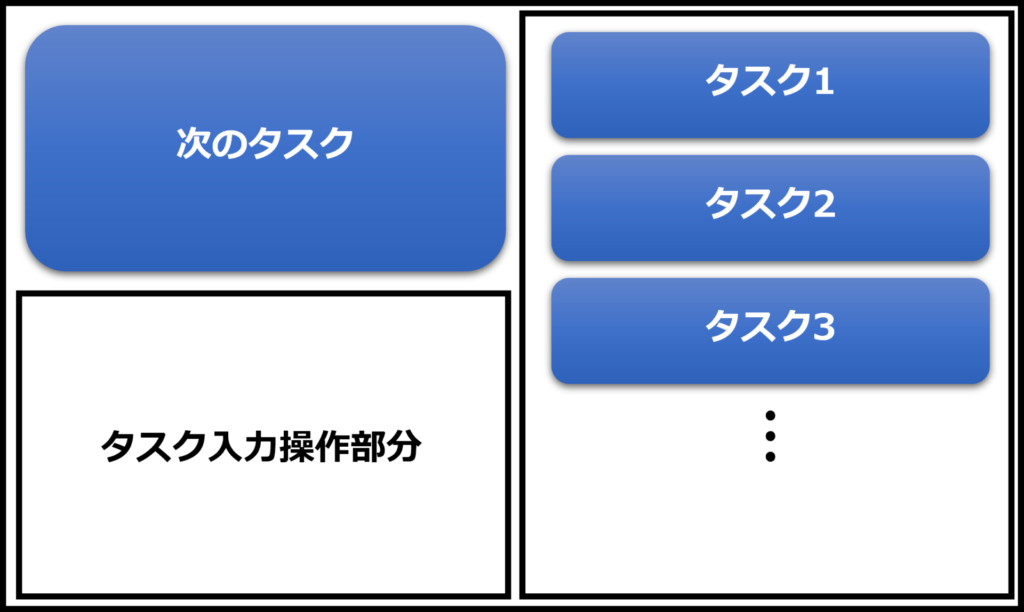
図1がアプリのイメージです。ウインドウの右半分に達成しなければいけないタスクがリスト上に並んでいます。この並びは自動計算された優先度に従って並んでいます。この内、今やらなければいけないタスクが「次のタスク」のところに表示されます。このタスクをこなすと次のタスクが「次のタスク」にセットされます。「タスク入力操作部分」には優先度を決めるための設定項目や内容の入力箇所を用意し、ここでタスクを入力します。
またこれらの内容を外部ファイルに保存し、読み出しも可能にします。
環境のセットアップ
まずは仮想環境を構築します。私はいつもAnacondaを利用して仮想環境を作っているので、同様に作成します。ちなみに仮想環境の作成については以前の記事でまとめています。
今回はpythonのバージョンを3.10にします。
またPySide6のライブラリをインストールします。いつもはcondaでインストールするのですがうまくいかなかったのでpipでインストールしました
pip install pyside6また、最近良く見るようなかっこいいアプリのデザインは「マテリアルデザイン」というようです。これはGoogleによって2014年に提唱されたもののようで、ガイドラインが定められているようです。
デザインとしてはぜひこのマテリアルデザインを採用してカッコよくしたいです。そこでQt-Materialを導入します。これは導入するだけでマテリアルデザインのようなテーマに変更してくれるものです。これもpipでインストールします。(実はQt Quickという別のフレームワークで作成するとそちらではQt-Materialを導入しなくてもマテリアルデザインなテーマ設定ができるようですが今回は利用しません)
pip install qt-materialさらにGUIを直感的に作成したいのでQt Creatorを導入します。ただしメインのコーディングはVisual Studio Codeで行います。Qt Creatorはオープンソースライセンスの公式のインストーラなどからインストール可能かと思いますが、私はWindows環境なのでChocolateyからインストールしました。
Windows用のパッケージ管理システム。パッケージ管理ソフトではdebian系でのaptやMac OSでのHomebrewが有名。公式サイト
次回は…
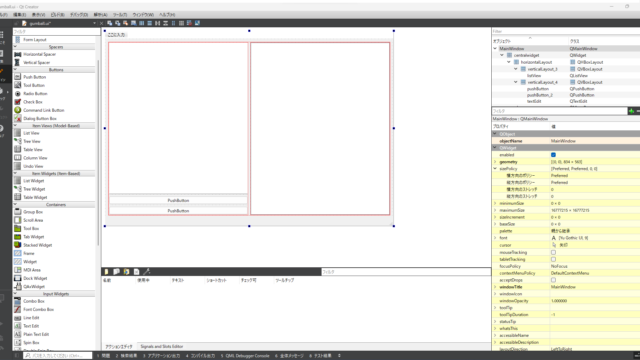
それでは次回から実際にアプリを作成していきます!まずはQt Creatorを使ってGUIを設計していきます。
次回はこちら。